A Contractor's Home

I've been developing software for almost 14 years, with my day-to-day routine revolving around the Terminal and a text editor. I'm sharing this to set the scene for why and how I revamped this website. Even my wife gave me a funny look when I explained the changes to her, as if I'd said I built it using sticks in the forest. I had a few specific requirements in mind and eventually found a tool that fit perfectly.
Let's dive into these requirements and the tool I chose.
No Code? Really?
The most surprising thing to my wife was my 'no code' requirement. After spending my working day fixing bugs and patching CMS software, the last thing I want is to deal with code or config files for minor updates like a blog post or changing a social icon.
My website, much like a contractor's own home full of unfinished projects they'd never leave with a client, isn't a development project for me. It's more about functionality and ease of use.
Before the Change
My old site was built with Hugo and it deployed to Cloudflare Pages. No shade, no lemonade but it was kind of a huge hassle. Keeping up with updates was a pain (themes as Git submodules? Really?), and something as simple as changing social icons varied so much from theme to theme that I felt more like a Hugo developer than a user.
The New Setup
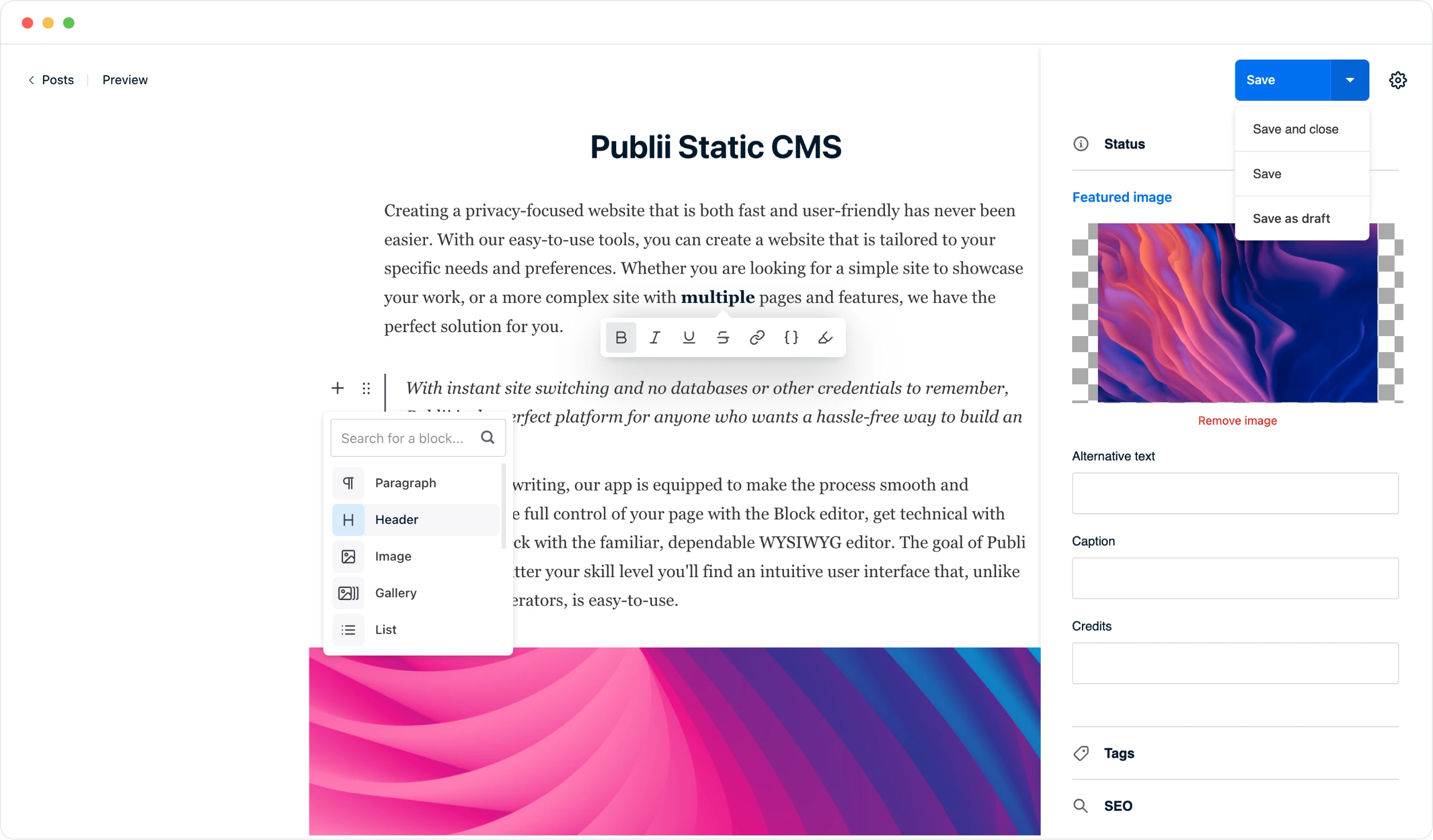
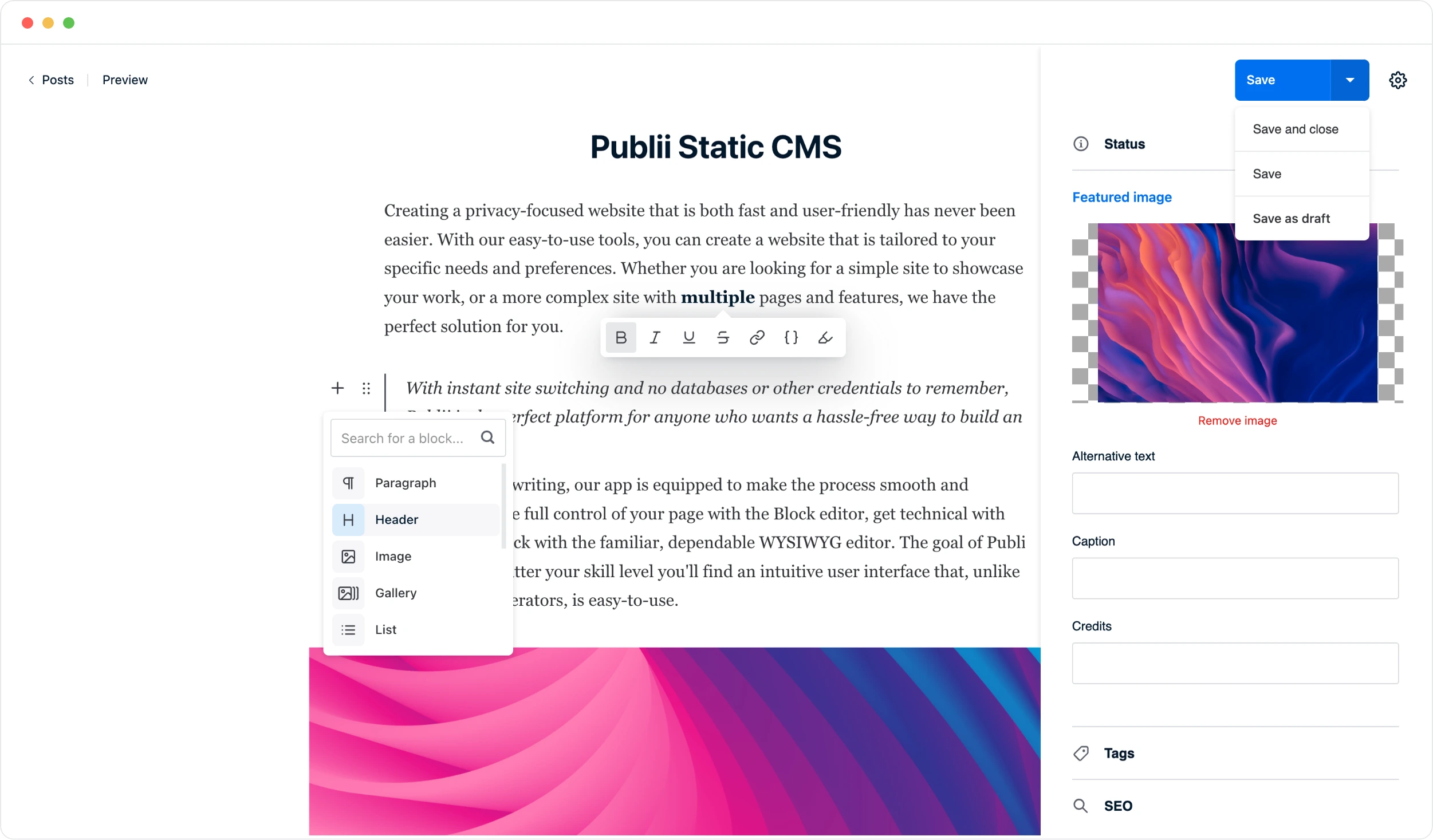
Now, my entire website is managed through a GUI on my Mac. I have an actual application that I can open that has menus, buttons, formatting tools, and even some layout options. Sure, I can add custom HTML and CSS, but it's mostly like running native WordPress locally on my Mac.
It's got all the features I need like tags and post scheduling and I never have to open Terminal or use a Git client. I absolutely can, if I wanted to, but I can almost guarantee that I won't.
Sticking with Static Site Generation
I didn't want a dynamic website with a server-side backend, mainly to cut costs and maintenance time. Hosting on Cloudflare Pages is free, and for a site that barely gets updates, paying for a full server didn't make sense. Plus, a static site means fewer security headaches – no constant patching or plugin updates.
This isn't new; my site was static before and it still is. Both Hugo and the new tool are static site generators that don’t need a backend or CMS.
Enter Publii

I haven't been using Publii for long – just about a day. In that time, I downloaded it, set up my site, and have been making minor tweaks since. It's a lesser-known static site generator with a user-friendly GUI, available on major operating systems. I'm using the Mac version, and it's been smooth sailing.
Publii is open source, offering basic theme and plugin options. It's pretty much like WordPress in terms of the user interface, complete with a block editor. It even has some basic SEO tools, which is a nice bonus.
For the record, this site uses the Terminal (oddly fitting) theme.
Now, I can write and edit on my Mac, preview changes locally, and then push them directly to the GitHub repository that Cloudflare Pages uses to host my site.
Going Forward
This overhaul wasn't just about simplifying my workflow. It's also about reigniting my enthusiasm for sharing my thoughts and experiences. I'm hoping that this new setup encourages me to blog more frequently.
In the meantime, follow me on Mastodon for more regular updates and be sure to subscribe via RSS to be the first to know when new posts go up here.